Isang Flat Earth Map na Lumilitaw sa \ "Atlas of the World \"
Nanonood ako ng isang episode ng Shirobako. Gustung-gusto ko kung paano bibigyan ka ng anime ng kaunting malalim na pagtingin sa proseso ng produksyon. Gayunpaman, isang bagay na hindi ko maisip ang paligid ko ay ang ilang mga segment na may kasamang CGI (sa anime sa pangkalahatan) na may pakikipag-ugnay ng tradisyunal na 2D na animasyon tulad ng nakatigil o gumagalaw na mga bagay.
Sa yugto, isang eksena sa Exodo kung saan ang mga batang babae ay sumasakay ng jeep habang iniiwasan ang pagsabog ay ipinakita sa mga pangunahing animasyon / "genga": http://sakuga.yshi.org/post/show/10903.
Tulad ng nakikita mo, ang 3D bike at mga character ay karaniwang gumagalaw nang sama-sama sa isang eroplano.Maaaring ang bisikleta ay animated na frame ayon sa frame sa tradisyunal na animasyon sa anumang paraan? O baligtad? O maaari itong maging mas teknikal kaysa sa mga iyon?
4- Paglilinaw: tinatanong mo ba kung paano partikular na na-animate ang bike sa Exodus / Shirobako, o tinatanong mo kung paano isinasama ang 3D at 2D na animasyon para sa anime sa pangkalahatan? (Sa palagay ko ang sagot ay maaaring naiiba para sa Shirobako dahil sa kung paano nila ginawang buhay ang proseso ng animation mismo.)
- Ang tanong ko ay kung paano partikular na na-animate ang bisikleta sa Exodus / Shirobako upang mailagay ito sa maikling salita. Maaari itong sagutin ang lahat ng aking mga katanungan abut 3D at 2D pagsasama pa rin. Kaya oo
- naguguluhan na ako
- hindi ako dalubhasa, ngunit medyo walang halaga upang magdagdag ng 2d na mapagkukunan sa 3d na animasyon sa mga tukoy na pangunahing mga frame, iniisip ko ang director / flash / maya, baka gusto mong tanungin sa blender din, totoo din ang reverse, maaari mo gupitin ang mga frame mula sa isang 3d render at i-piraso ito sa pagkakasunud-sunod ng 2d, na kung saan ito ang hitsura ko
Maaaring mai-animate ang bisikleta sa isang application ng editor ng modelo ng 3D at i-overlay sa handa na mga frame ng 2D. Hindi mahalaga kung aling application ang parehong nagmula, dahil lahat sila ay maaaring mag-export ng mga frame sa mga static na imahe. Ang mga 3D na editor ay may direksyon ng paggalaw, siyempre, o kung hindi, hindi kami makakakita ng maraming mga pelikulang 3D. At hindi ka maaaring magdagdag ng anumang bagay bukod sa pangunahing 3D mesh na may inilapat na pagkakayari, upang ang background ay maging transparent sa pag-export ng frame. Alam mo kung paano mayroon ang mga "layer" na iyon sa Photoshop? Kaya, iyon na. Ang isa sa kanila ay nagmula sa 2D app, ang iba pa ay mula sa 3D. Normal lang, walang espesyal.
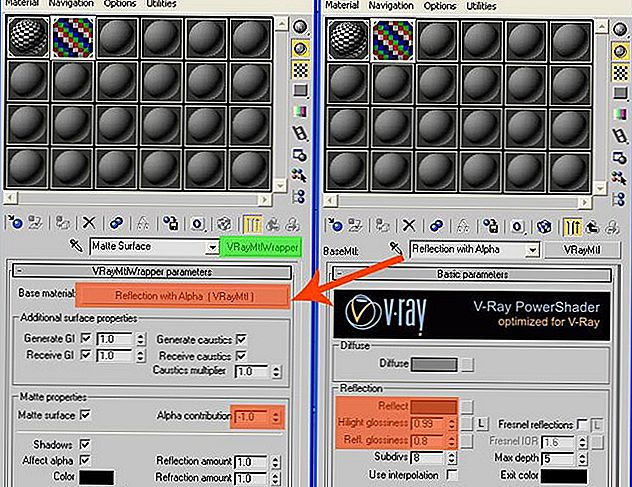
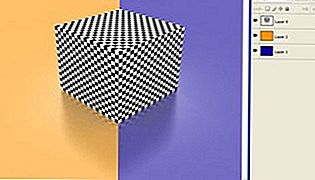
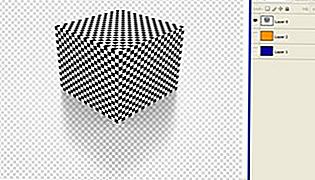
Ang mga larawang nakuha mula sa Autodesk 3ds Max tutorial na ipinapakita kung gaano karami ang isang rocket science ito upang lumikha ng mga 3D na eksena na may transparency (i-click ang mga imahe para sa buong resolusyon):

Ang imahe na may transparent na background at puting anino na may unti-unting pagbabago ng transparency, pagkatapos ng pag-export mula sa isang 3D editor, maaaring mai-import sa isang 2D editor (tulad ng Adobe Photoshop) at mailagay sa ilang mga may kulay na mga parihaba tulad nito:


Mayroon din kaming mga site tulad ng GraphicDesign sa StackExchange Mga Katanungan at Sagot na site ng network na nagtanong sa mga katulad na paksa na may tulad na mga guhit:

Sasabihin mong "tradisyonal na animasyon", ngunit nangangahulugang nangang-collage ng mga elemento ng papel sa isang mesa, kumukuha ng eksena at kalaunan ay idinikit ang mga nagresultang frame sa isang cinema roll. Kailangan mong malaman ang tungkol sa modernong araw na paraan, kaya iyon ang inilarawan ko sa itaas.
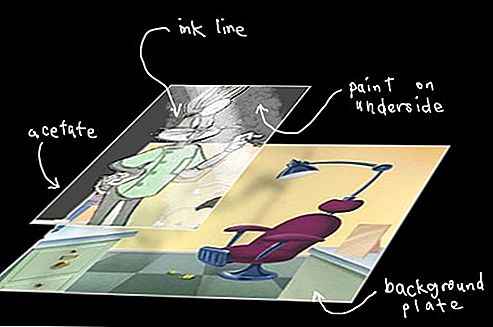
Ang mga mas lumang diskarte sa animasyon ay nangangailangan ng paggamit ng mga celluloid sheet, na mga transparent sheet ng plastik, upang gawing simple ang mga bagay. Pamilyar ka ba sa term cel-shading? Sa gayon, dito nagmula ang modernong araw na diskarte sa 3D animation mula sa mas matandang mga araw na pamamaraan ng pagguhit ng balangkas ng mga bagay sa isang cel sheet. Ito ay nangyayari tulad nito: Iguhit mo ang itim na balangkas at punan ang mga loob ng lugar ng may kulay na pintura. Pagkatapos ay inilalagay mo ito sa itaas ng imahe ng eksena at lumilibot o nagpapalitan para sa iba pang mga cels na may iba't ibang mga pose ng character.


Mayroong isang bilang ng mga diskarteng ginagamit upang mai-overlay ang mga 3D na bagay sa mga handa na mga frame ng anumang bagay, na ginagamit ng lahat ng mga uri ng "salamangkero" sa kanilang mga palabas. Maaari mong tanungin ang google kung paano nila ito ginawa bago ang mga computer at malaman ang bago.
0Pagtatayo ng Mga Anime Frames
Kapag ang isang frame ng anime ay ginawa, mayroong iba't ibang mga layer sa mga imahe. Pinapayagan nito ang madaling pag-edit ng isang partikular na sangkap.
Narito ang isang halimbawa ng imahe (kinuha mula sa Wikipedia).

Ipagpalagay na naglalabas kami ng isang anime tungkol sa ibong ito at ito ang imaheng lumalabas sa screen ng pamagat. Handa kaming palabasin ang unang yugto, ngunit sinabi ng direktor "sa totoo lang, ang ibong iyon ay napakalayo sa kaliwa, kailangan nating baguhin ito.".
Kung ang aming imahe ay walang mga layer, kapag inililipat namin ang ibon hindi namin malalaman kung ano ang nasa likod nito orihinal, nag-iiwan ng isang butas sa imahe:

Dahil kami ay isang napaka-karanasan sa hanay ng mga animator gayunpaman, alam namin na dapat kaming gumamit ng mga layer. Mayroon kaming isang layer na may background dito, at isa pang layer na transparent na hiwalay sa imahe ng ibon. Ang paglipat ng layer ng ibon ay dapat na hindi gaanong masakit ngayon.


Ito ay sa pamamagitan ng paggamit ng mga layer sa mga imahe, na mailalagay ng mga animator sa iba pang mga daluyan tulad ng 3d, o mga larawang totoong buhay nang madali.
Paano mailalagay ang 3D sa 2D?
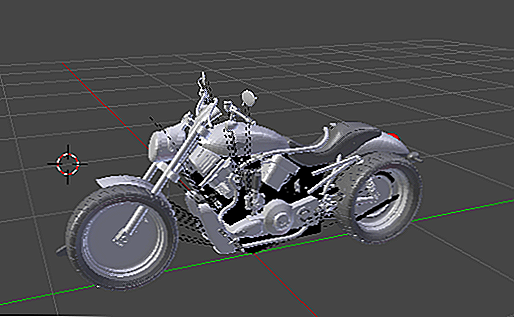
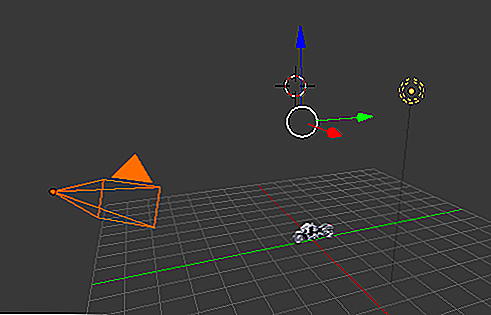
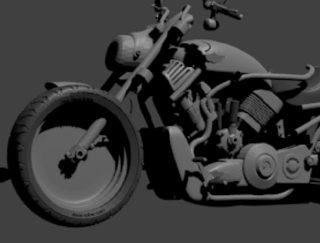
Narito ang isang halimbawa ng 3D na modelo na nakita ko ng isang motorbike sa loob ng isang 3D editor:

Sa editor, makokontrol mo ang camera (kaliwa) at ang pag-iilaw (kanan) [parehong naka-highlight sa orange] ng eksena. Ang partikular na eksenang ito ay mayroon lamang isang light source, ngunit maaari kang magkaroon ng marami.

Karaniwang pinapayagan ng mga editor ang gumagamit na mag-render ng isang 2D na imahe ng kung ano ang nakikita ng camera. Sa pamamagitan ng paglipat ng camera sa paligid, maaari mong makuha ang lahat ng mga imaheng kailangan mo para sa mga frame. Pagkatapos ay maaari mong ipasok ang mga ito sa kanilang sariling layer ng mga imahe ng 2D.


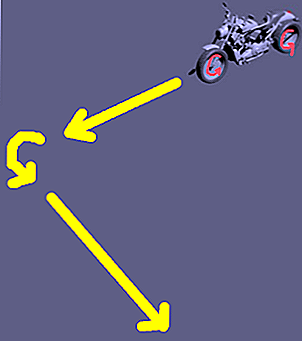
Mayroong ilang mga problema sa pamamaraang ito bagaman, Isang mas mahusay na paraan ng pagkuha ng resulta. Kung maraming mga paggalaw sa system mahirap na subaybayan ang kanilang tiyempo mula sa isang frame hanggang sa frame. Gayundin, kung ang ibang mga anggulo ng camera ay hiniling ng direktor, ang proseso ay dapat na maging muli. Para sa kadahilanang ito, ang paggawa ng mga kilusang scripted ay isang mas mahusay na diskarte. Ang solusyon sa frame-by-frame ay gagana nang maayos para sa mga bagay tulad ng naka-park na kotse, o mga bagay na may kaunting paggalaw.
Manu-manong setting ng mga paggalaw (mga halimbawa: paikutin ang gulong ng bike 5rps, 'turn 30degrees left after 4 segundo) at Key Framing ay kung paano i-set up ng isang animator ang sistemang ito.

Pagkatapos ay mai-export ng mga 3D animator ang animasyon bilang maraming mga imahe, tulad ng nakikita mula sa pananaw ng camera. Maaari silang maidagdag sa mga layer ng 2D na mga frame.
At kung nais ng director na baguhin ang isang anggulo, ang dapat lamang gawin ng mga 3D animator ay ilipat ang camera at muling buhayin ang mga imahe.
Hindi ako sigurado sa 100% tungkol dito ngunit naiisip ko na ang gumagalaw na mga bahagi ng 2D ng isang frame ay tapos na matapos ang pag-render ng 3D bilang tumpak na paggalaw ng 3D na magpapahirap upang ayusin ang mga hindi gaanong pino na paggalaw ng 2D, samantalang ang 2D ay madaling mabago upang makilala. ang mga modelo ng 3D - pinapayagan din nitong baguhin ang mga anggulo ng camera nang maaga.